When upgrading / renewing your pro plan kindly use my refferal code LOSERS
it'll help me keep this carrd alive :')






























































































































































































































Alphabet Letters












































































































































































































































































































































































































































































Funky Border
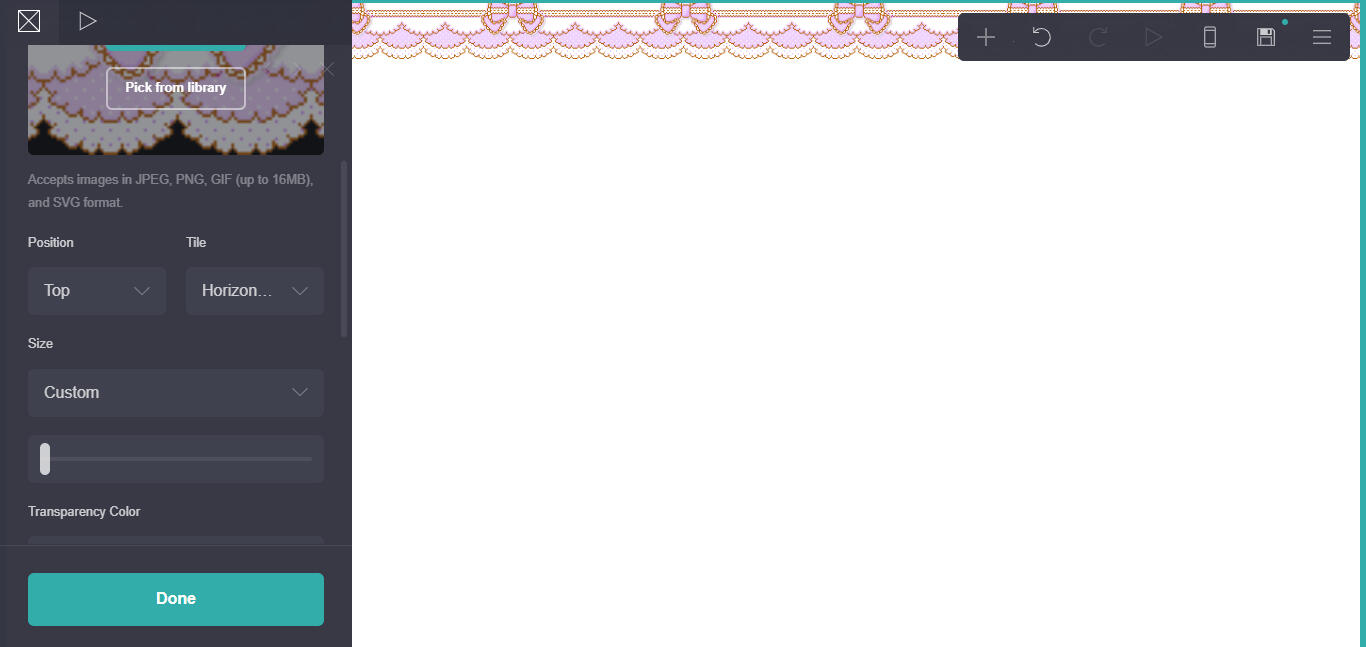
Pink Lace Border
Lace Border by @baeyhkun
Brown lace border
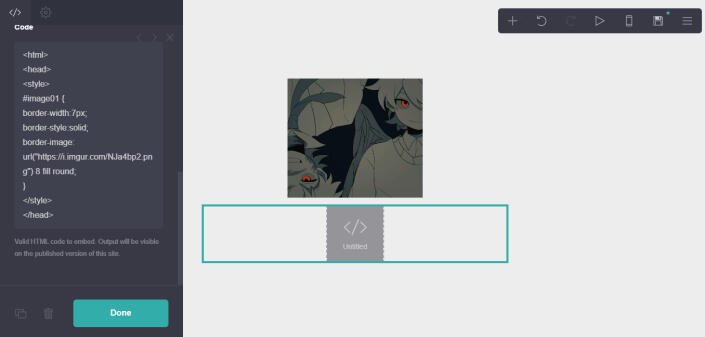
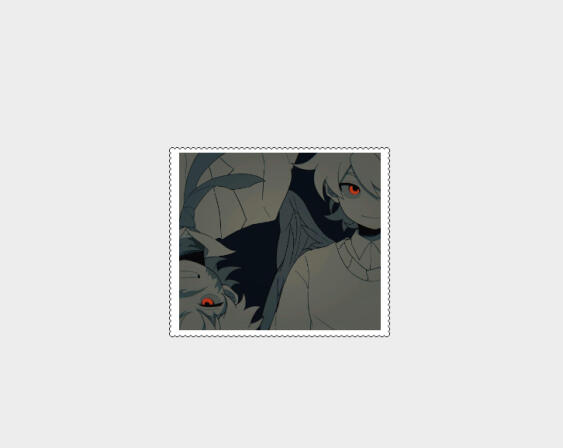
Transparent image glow
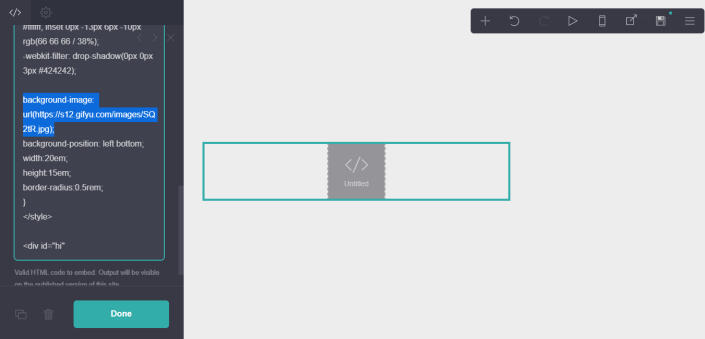
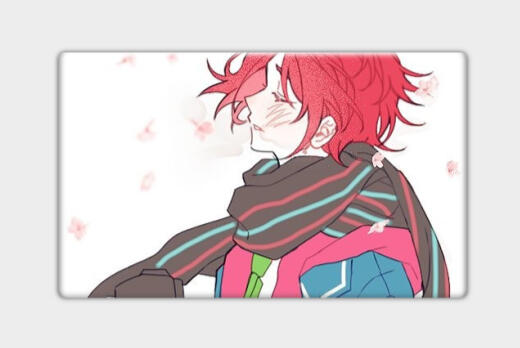
Paper mask
Heart mask
Popping Image
Shaking image
Glitch
Floating
Spinning
Wobbling
Sliding in element
Mutiple colors border
3d effect
twitching image
pink lace border
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text


<style>
#elementID {
position: absolute;
top: -0.5em;
left: -0.5em;
z-index: 50;
}
</style>
to rotate it add transform: rotate(20deg);
absolute positioning takes an element out of its original place in the page and places it on a different positiong like the top bottom left or right. It can be used for different elements. It can take a while to place the things where you want them to be.
copy the code above and change the element ID to what element you want to change the position of. The element ID can be found in the settings. Element ID examples: #image01, #links01, #container01 etc.
You can change the top: -0.5em; left: -0.5em; to left: -0.5; or right: -0.5; adding the negative symbol will place it opposite to where it is when it does not have a - before the number. It takes a while to get it right so mess around with the values.
You can overlap the items by changing the z-index: 50; to a higher number or a lower number depending on what you want above or below a certain item. The higher the number is it will go on top and if it is lower then it will go below
an example of absolute positioning is above, the pixels are overlapping the image and container because I used absolute positioning :D
These are things that float in the background of your carrd usually you would need to make these the first embed in your carrd for them to work.
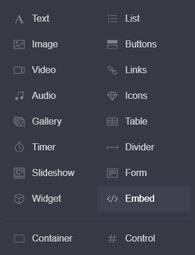
1. Press the + button
2. Press add embed
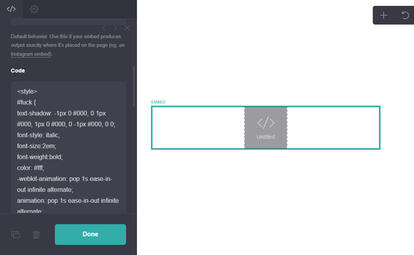
3. Paste the code in the embed
4. You are done.
you should be able to add embeds as long as you have pro standard
Press images to expand them
Links to other Websites
<div id=”tag”><a href=link target="_blank">text with link</a></div>
Links to other pages in carrd
<div id=”tag”><a href=link>text with link</a></div>
replace the link with the link you want for a link to a page in carrd you must only put #info do not put the actual link or it won't work
you can also use them for links in scrollboxes just remove <div ID="tag"> and </div>
Press images to expand them
font: font-family: arial;
font size: font-size: 100px;
boldness: font-weight: bold; / font-weight: normal;
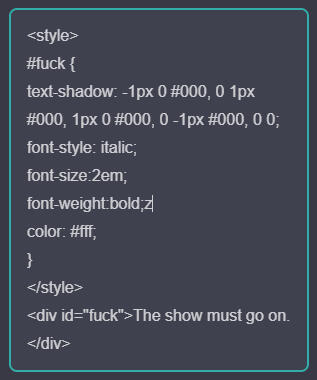
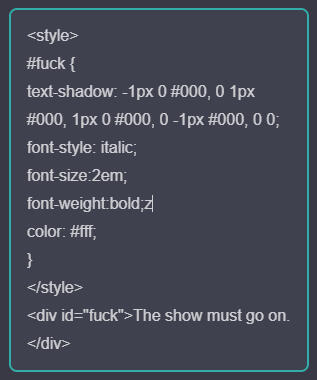
shadow: text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000, 0 0;
color: color: #000;
put them between the <style></style> tags btw like this:
<style>
#poop {
text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000, 0 0;
font-size: 50px;
font-weight: bold;
color: #ffffff;
font-family: arial;
}
</style><div id="poop"> TEXT </div>
1. Put an embed in your carrd
2. Paste the image style of your choice you can find em here
3. Change the img url or the tag to your image tag
4. You are done.
other codes need a img urlTo get a image url you need to upload your image into a site and get the url. I personally use gifyu
after you upload it you just have to change the <img src="link yeah">
to the link of your image
A tag is the #word or whatever that you can find in the begining of a code you want to replace that to your image tag which can be found in the settings
Links to other Websites
<a href="link" target="_blank"><img src=image link></a>
Links to other Websites
<a href=“link”><img src=image link></a>
Pretty self explanitory but yeah add ur link in the "link" and your image url in the img link and your donealso for the link to page in carrd you must only use #section not the actual link to the page.
To put gifs beside or within text, your text has to be in an embed (not a regular text element) just put
<img src="image.gif">
anywhere you would like a gif or image, but replace the "image.gif" with the link to the image

To get a image link you can upload it in gifyu or you can left click on a pixel and press copy image adress
you can also use this to add images in your scroll box to adjust the size just add width="" and height="" like this<img src="img_chania.jpg" alt="Flowers in Chania" width="460" height="345">
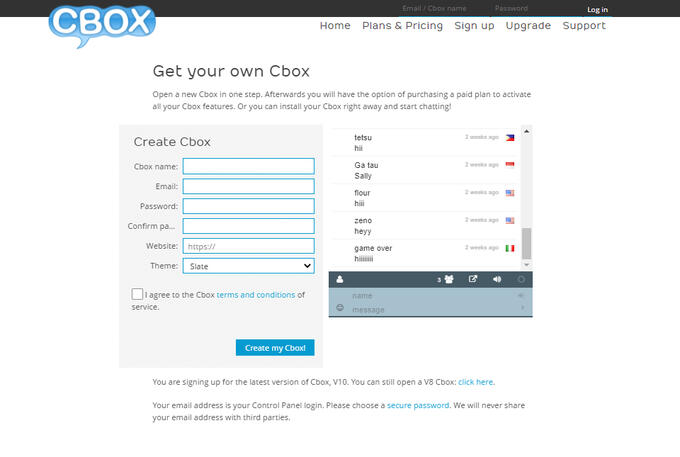
1. Press this link
2. Create a Cbox
3. You are done
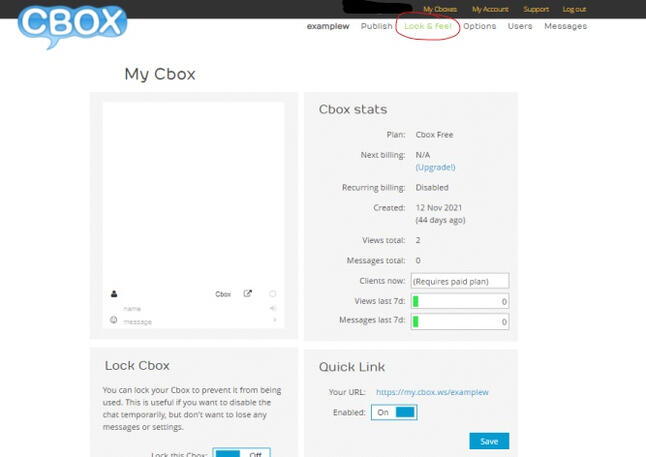
To customize a cbox just press look and feel and customize it to your liking. once you click plubish it will give you the embed code
Press images to expand them
1. Paste the code linked here into an embed
2. Find a font you want and download it
3. Upload it in dropbox and copy the link
4. Paste the link into the 'link here' area
5. Change the 'www.' in the dropbox link to 'dl'
6. Add a font name in the 'name here'
To apply the font in your scrollbox or text just place the name of the font in font-family: name;
Example:<style>
@font-face {
font-family: starborn;
src: url(https://dl.dropbox.com/s/5zgb9l9rpahgls7/Starborn.otf);
</style>
Another code for just a text with a specific font link
To put gifs in a scroll box just paste this
<img src="image.gif">
anywhere you would like a gif or image, but replace the "image.gif" with the link to the image
To get a image link you can upload it in gifyu or you can left click on a pixel and press copy image adress
to adjust the size just add width="" and height="" like this<img src="img_chania.jpg" alt="Flowers in Chania" width="460" height="345">
Link to other websites
<a href=link target="_blank">text with link</a>
Link to page in carrd
<a href=link>text with link</a>
replace the link with the link you want for a link to a page in carrd you must only put #info do not put the actual link or it won't work
Press images to expand them
<style>
glub {
font-family: Arial;
font-size: 40px;
color: #ff00a9;
}
</style>
Use that code and add it to an embed
change the style to what you want it to be and then if you want to apply it put <glub></glub> before and after text that you want to apply it to. like <glub>this</glub>if you want another one you can change glub to whatever word you want and do the same thing.
Switch is a unit of magicians that strives to be unique led by Natsume Sakasaki. An entertaining group that showcases the unifying power of their worldview through on-stage banter towards their fans.
In terms of their media work, Switch makes the most of their ability to chat by taking on jobs as radio personalities, guests on talk show programs, acting commentators, doing event performances, and by performing on kid-oriented variety shows. Work that utilizes their performance style is their main focus. Their theme color is yellow-green (#A3EA34).
Line break: <br></br> or <p></p>
Italics: <i></i> or <em></em>
Bold: <strong></strong> or <b></b>
Highlight: <mark></mark>
Underline: <u></u>
Line spacing: line-height: 1;
Letter spacing: letter-spacing: 1px;
For things that are not text add
margin: auto;
for text add
text-align: center/left/right;
1. Choose what kind of music player you would like to use
2. Download the song you want you can do this by copying the link and pasting it to ytmp3 and download it or upload it directly to dropbox after.
3. If you downloaded it upload it to dropbox and copy the link
4. Paste the link in the <audio id="audio" src="link here"audio"></audio> that you find in the code and change the 'www' to 'dl' or it will not work.
you can find music players here and in the music section
for music players that don't work with dropbox you can find ways to get links here
1. Make a new embed
2. Paste the code below
<style>
wee {
font-family: Arial;
font-size: 2em;
color: #000000;
}
</style>
3. You can change any of them to your liking!
You can also change the wee and make a bunch more for different text styles
The way you change a text is by adding <wee></wee> and put the text in between it like<wee>Hello!</wee>
These work in scrollboxes
DM me if you want your resource carrd added

If you plan on upgrading your carrd plan or renewing it please use my refferal code LOSERS at check out. You could also press this link https://try.carrd.co/losers This costs absolutely nothing and would help me out alot Thank you!
Unfortunately I am unable to check up on this carrd often so if you have any concerns contact me on instagram @kujir4gi
If you want me to add / remove anything please dm me
I apologize for any links that dont work anymore or any mistakes in this carrd
Thank you for 76k views! <3
update log is in the top right corner
The codes, pixels, and dividers in this carrd are not mine.
6/24/24 - New Theme
6/13/23 - added new codes and refferal code
5/27/23 - New ish layout + quality of life changes lol + new pixels and dividers
5/28/22 - Theme Change
4/28/22 - added more resource carrds
3/7/22 - Theme change
1/19/22 - Added music players
12/26/21- New layout
12/07/21 - Added dividers
11/29/21 - Added pixels!
11/15/21 - Added tutorials